October 03, 2021
Company Profile Web Redesign
This is a case study of the process of working on a corporate branding project or company profile of one of my clients, named Artichain Finance.
Client
Artichain Finance
Project
Web Redesign
Website
ARTICHAIN
ARTICHAIN

REDESIGN
REDESIGN
Intro
This project is a redesign and redevelop project of the old Artichain website. Artichain is a company engaged in finance by using the blockchain network as its supporting ecosystem. This company offers convenience to every user who wants to make transactions on the blockchain network, whether transferring or receiving money, to buying and selling commodities such as diamonds can be done using blockchain technology from Artichain. Currently they have 2 superior products that are in the development stage, namely the AI Chatbot feature, and also a payment application.
The Problems
This company has an internal team including developers. However, the current obstacle is that the focus of the team is more on the development of a dedicated app for potential users and investors, and there is no special team that can work on the company profile design as the main branding material for Artichain. So that the old website previously created by the relevant team is only a company profile with only modest information, which is weak in terms of branding.
The Goal
As a digital startup company in the blockchain industry, Artichain already has several achievements on their roadmap which is also justified by the many blockchain press media such as Ripple Net, InvestorHub, Blockonomi, etc, covering their company. Therefore, the Artichain project manager tries to make his company profile strong in terms of branding and get strong attention and more trust from potential users and investors who want to join. The first thing he did was to redesign and redevelop the old web to make it look more attractive and also easily accessible by anyone without being limited to a certain area.
Fun Fact Based on Research
Based on research conducted by Stanford University, as many as 78% of internet users assess the credibility of a company based on the company’s web appearance. In fact, 780 out of 1,000 web visitors, assess the credibility of a company online by looking at the web design of a company. Based on this, I think what the artichain project manager did was a very appropriate step.
The Audience & Users
As I said above, the main goal of Artichain is to reach users or potential investors who want to use their products. So with that, the strengthening process from the branding side is carried out by redesigning and redeveloping the old Artichain web, hopefully they can increase the trust of potential users and investors with a new company profile that will be created.
Role & Responsbility
1. Project Manager
This is a web redesign and development project, I communicate directly with the client and his team in determining the concept, timeline, up to the stage of budget agreement required for this project.
2. Designer
I did research and also determined the design concept for this project itself, so that the previously created design will facilitate the workflow in the development phase
3. Developer
In addition to being a project manager and designer who manages the timeline, determines concepts, and other designs. At the same time, I am also developing this web project.
Scope & Constraints
For this project I did not do it from scratch, I have a kit that was previously designed and the web structure is in accordance with the web requirements that will be used by Artichain. So this speeds up my workflow in completing this project. The pages that I have created are as follows:
Homepage
About Page
Products Page
Contact Page
FAQ Page
Process
For the record, I was met with a client by a friend of mine who has a business relationship with the manager of Artichain. He referred me to Artichain management to complete this project.
Gathering Requirement
My client and I are not in the same area, I live in Indonesia, while the client at that time lived in Istanbul, Turkey. Because my communication with clients is limited by distance and time in different countries, communication is only done through whatsapp group chats with my friends who referred me to clients. In short, the meeting and project discussion process is carried out through the whatsapp group. And there are several things that became my notes during the discussion process:
- They want a website with a clean look
- A website with a good SEO design
- Preparation of the sitemap in the footer section
- Full responsive website for every device
- A CTA that emphasizes their App Artichain and White Paper
- Consistent design with corporate identity
- Completion of the project from the design stage to the final stage of development can be completed in 5 days
Actually, the last point is a client request a few days after the project work process starts, usually I work on projects of the same type for about 1-2 weeks. But the client asked for the project to be completed faster by giving me additional fees, then I agreed.
Web Reference & Competitors
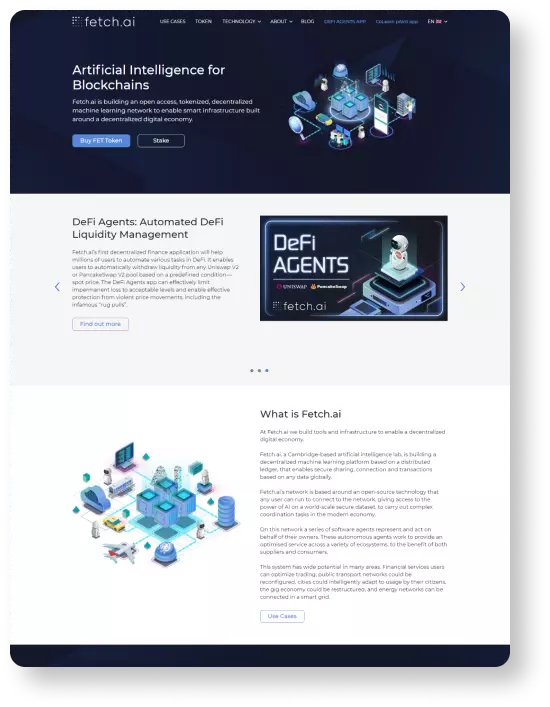
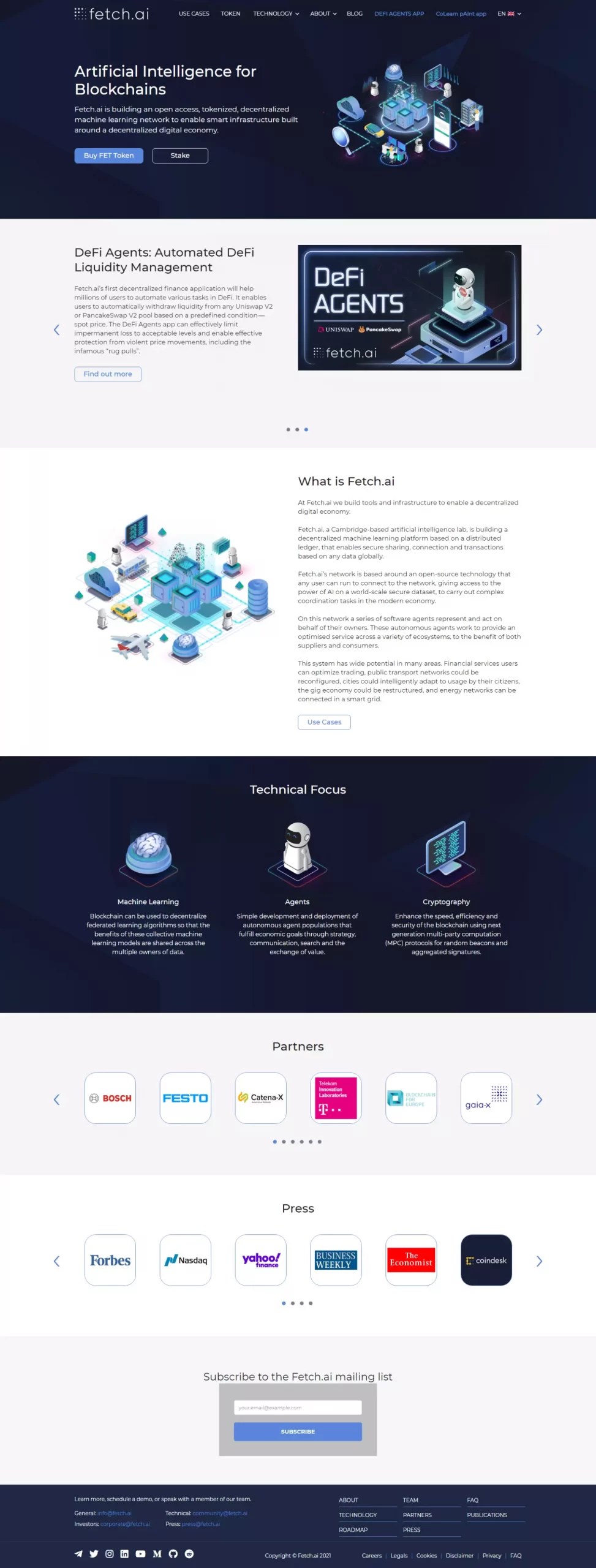
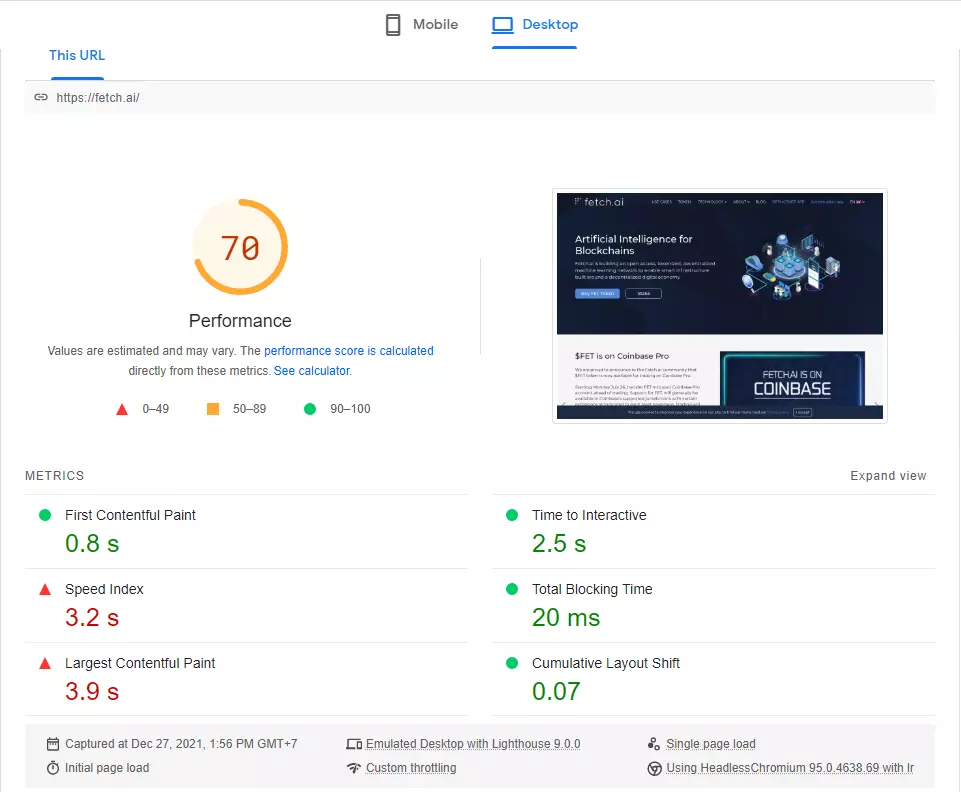
The client provided an example of a competitor’s website operating in the same industry as a reference, namely Fetch.ai.
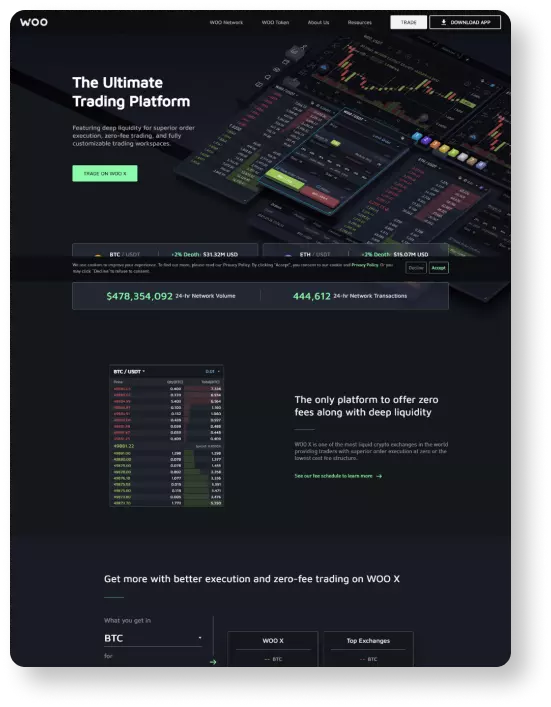
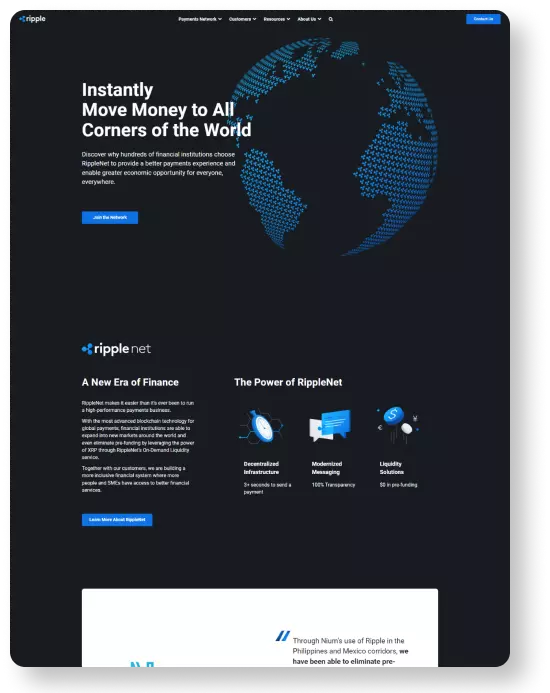
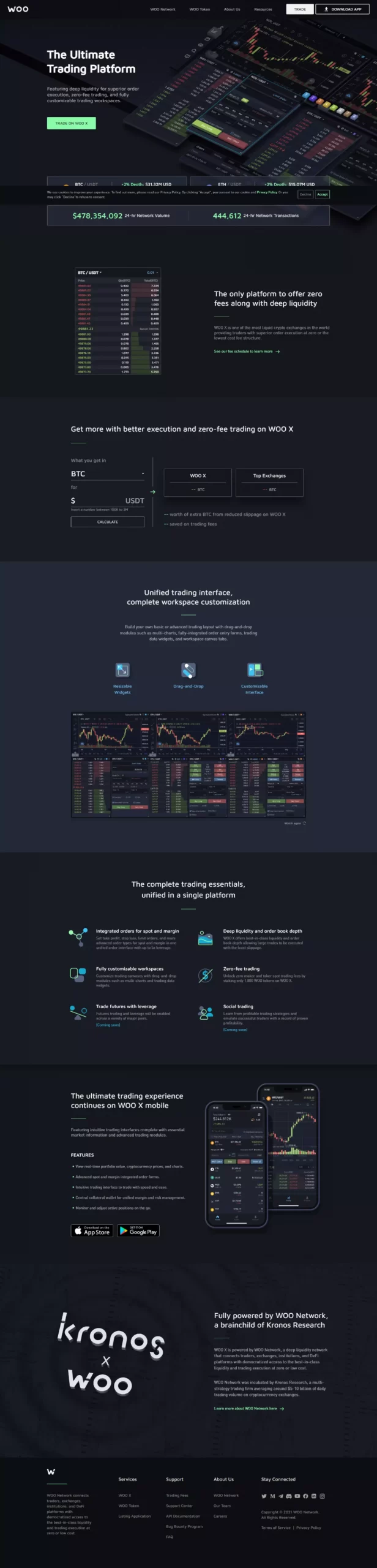
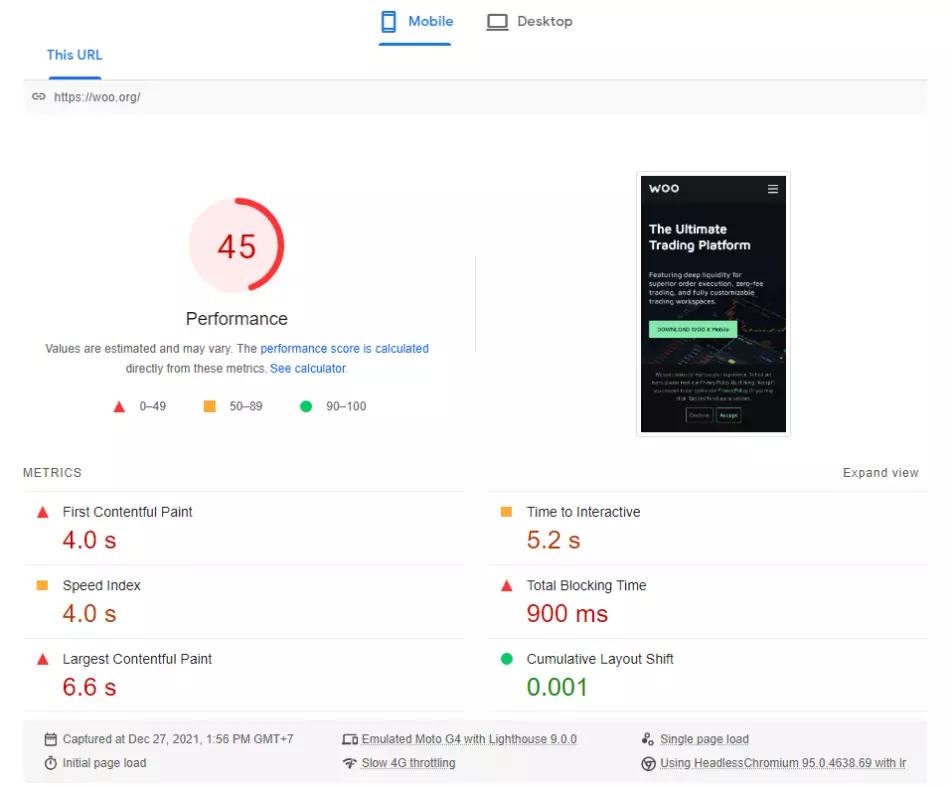
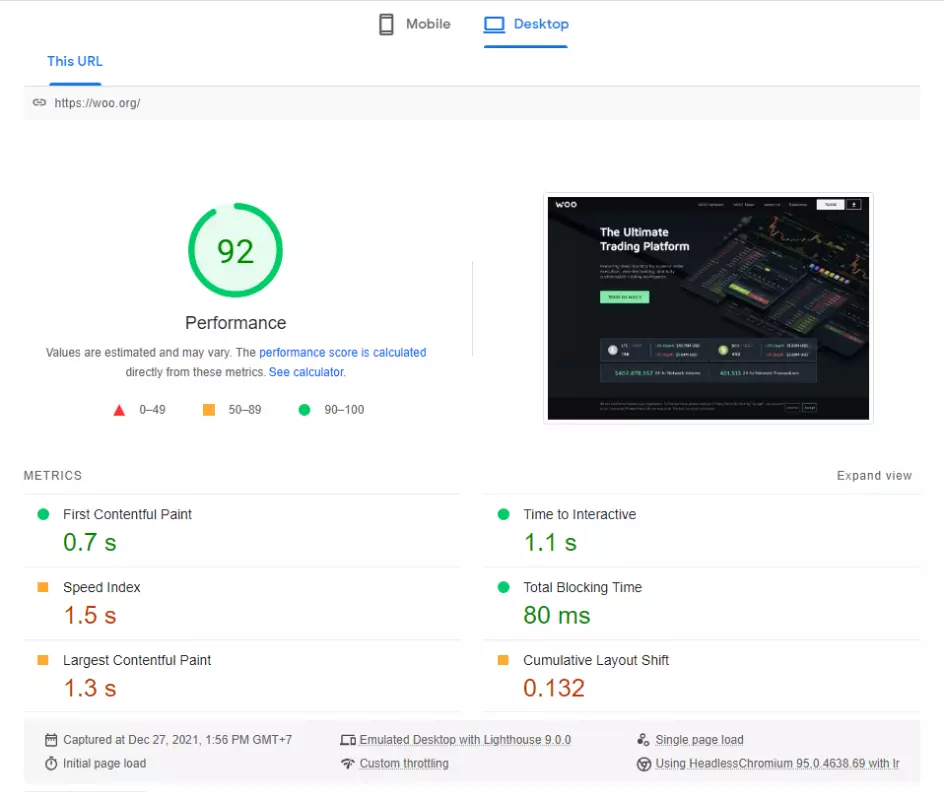
Referring to these references, I chose several other websites such as WOO, and Ripple as additional references.
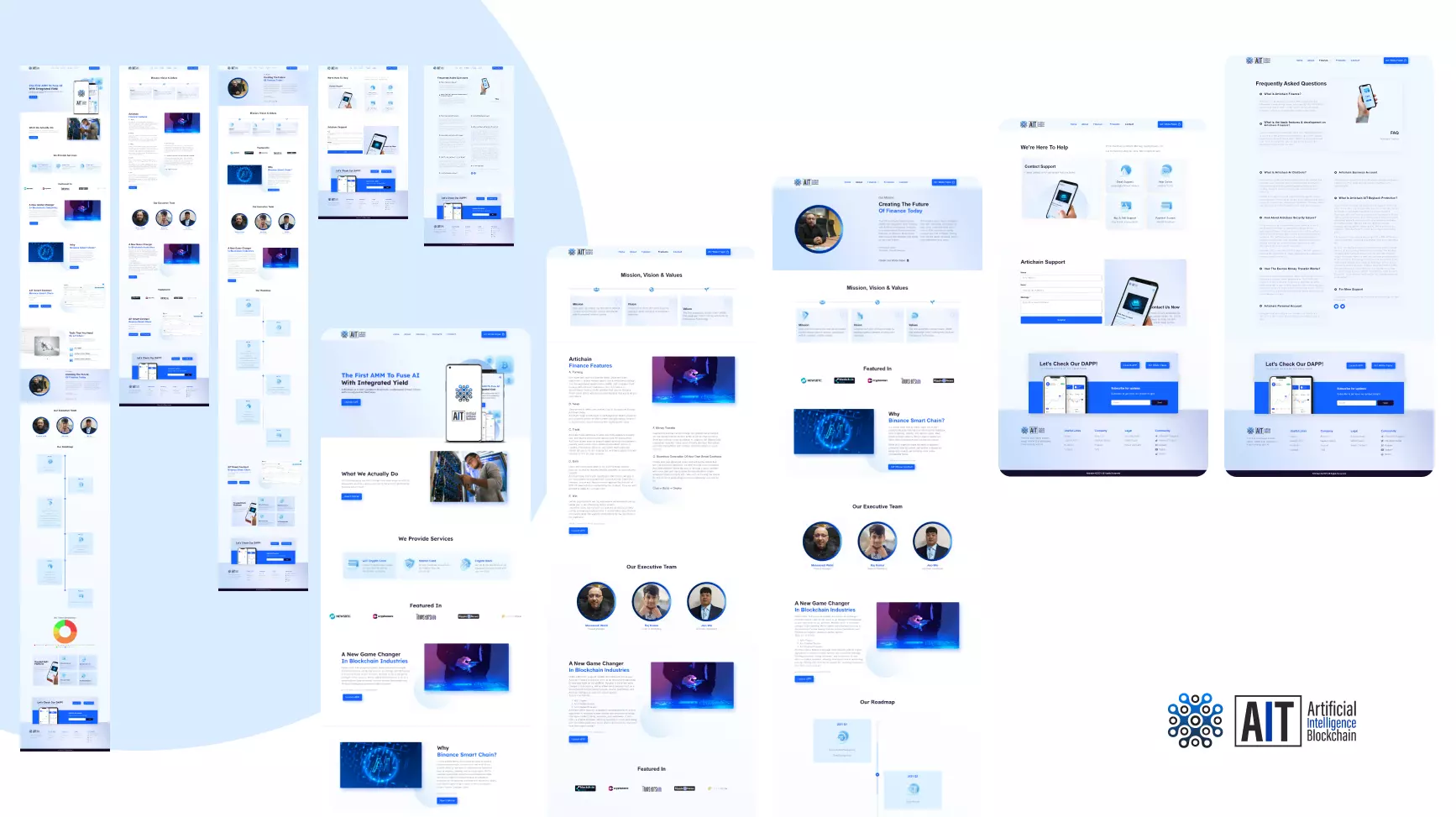
Mockup
Artichain Mockups
Previously I gave 2 design concepts that match this web project reference. After that they chose the concept, and agreed to proceed to the development stage with some additional sections and features that the client wanted. The website assets such as stock photos that I use for this project use paid photos. With multiple supporting image assets from clients such as team profile photo, company logo, etc.
Icons
I’m using paid icons in this project, and I’m updating the colors and styles to match the company identity. The reason for using this paid icon is to avoid the similarity of web assets with existing projects on other websites, especially competitor websites operating in the same industry. So hopefully Artichain has a website that looks more professional and exclusive.
Artichain New Icons
Design & Decisions
Because the client does not have a design team, they leave it entirely to me what kind of design will be displayed both in the hero section, and other sections that will become supporting elements in the web artichain later. There are no special requests or notes from clients regarding the design other than what was discussed during the requirements gathering.
Hero Section
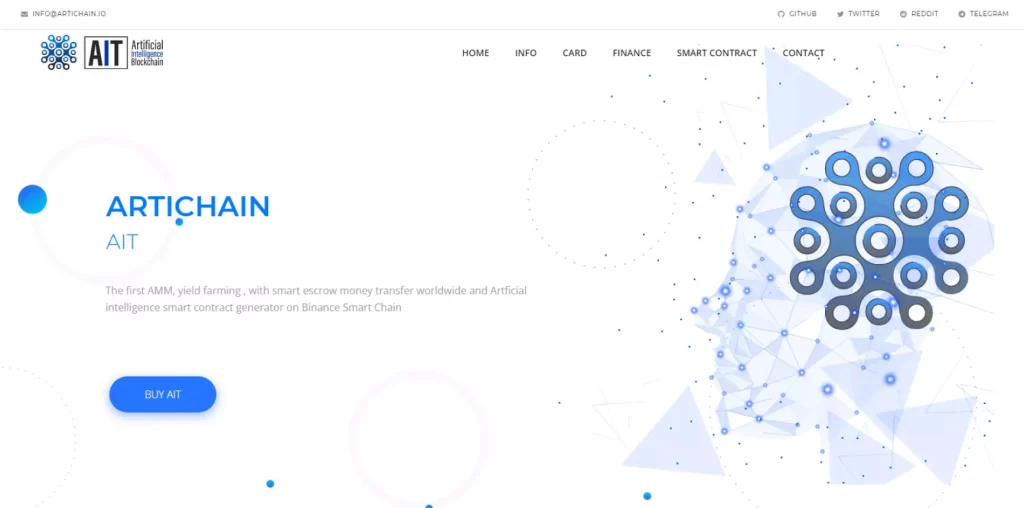
After doing a review on their old design, I see there are common mistakes that I often encounter on almost every website. Namely the lack of delivery of messages that are directed at the headline, and additional information in the subtitle that describes the company briefly, as an explanation and emphasis of the headline text. Of course, it is not easy to determine copywriting in the headline, apart from having to convey the core of the product/service with a limited number of words, it must also be packaged in sentences that can attract the main attention of users on their first impression when visiting the web.

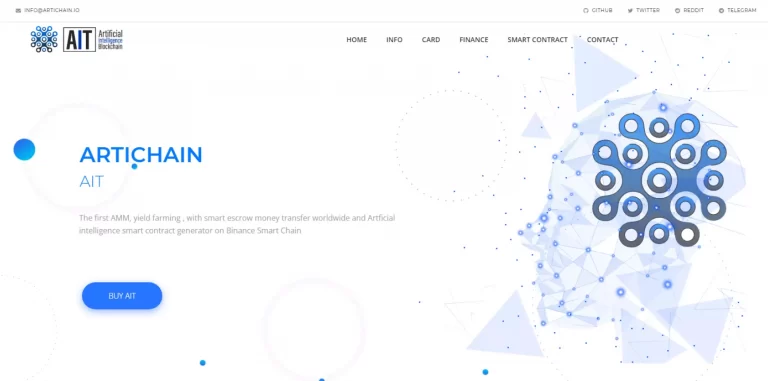
Artichain Before Redesign
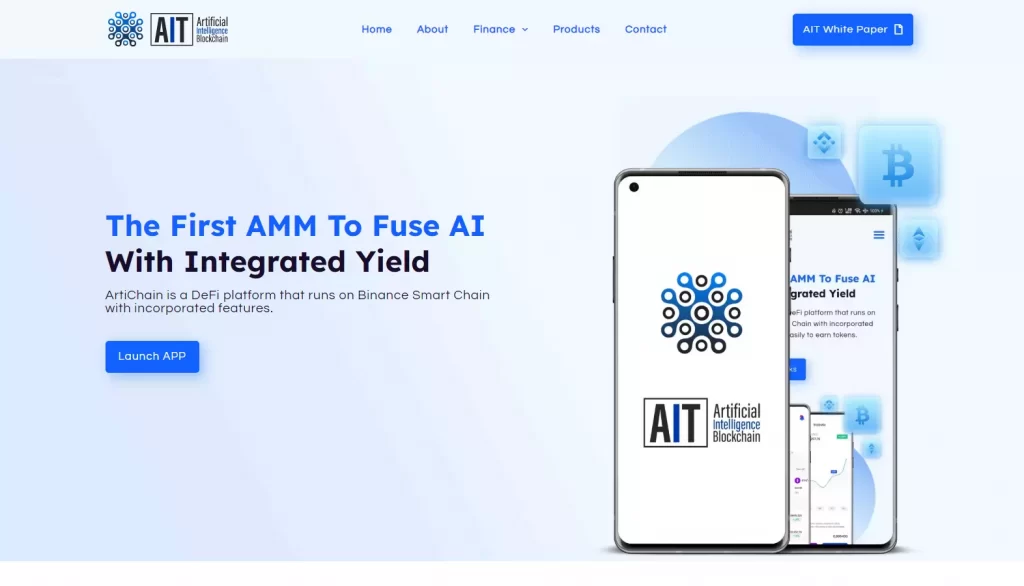
I made improvements to the hero section, especially the web headlines and subtitles. After doing in-depth research on the company, I found sentences that are often mentioned by Artichain both in their company white papers, as well as articles published by several press media such as Investor Hub, Ripple News, Blockchain News, etc. The sentence is “The First AMM To Fuse AI With Integrated Yield”, I use this sentence as a headline accompanied by a subtitle as a further explanation of the meaning of the headline that has been conveyed. Although copywriting headlines and subtitles is crucial, it doesn’t mean that if it isn’t assisted by visual support relevant to the company, I inserted a device mockup with the Artichain logo as a sweetener to strengthen their visual branding.

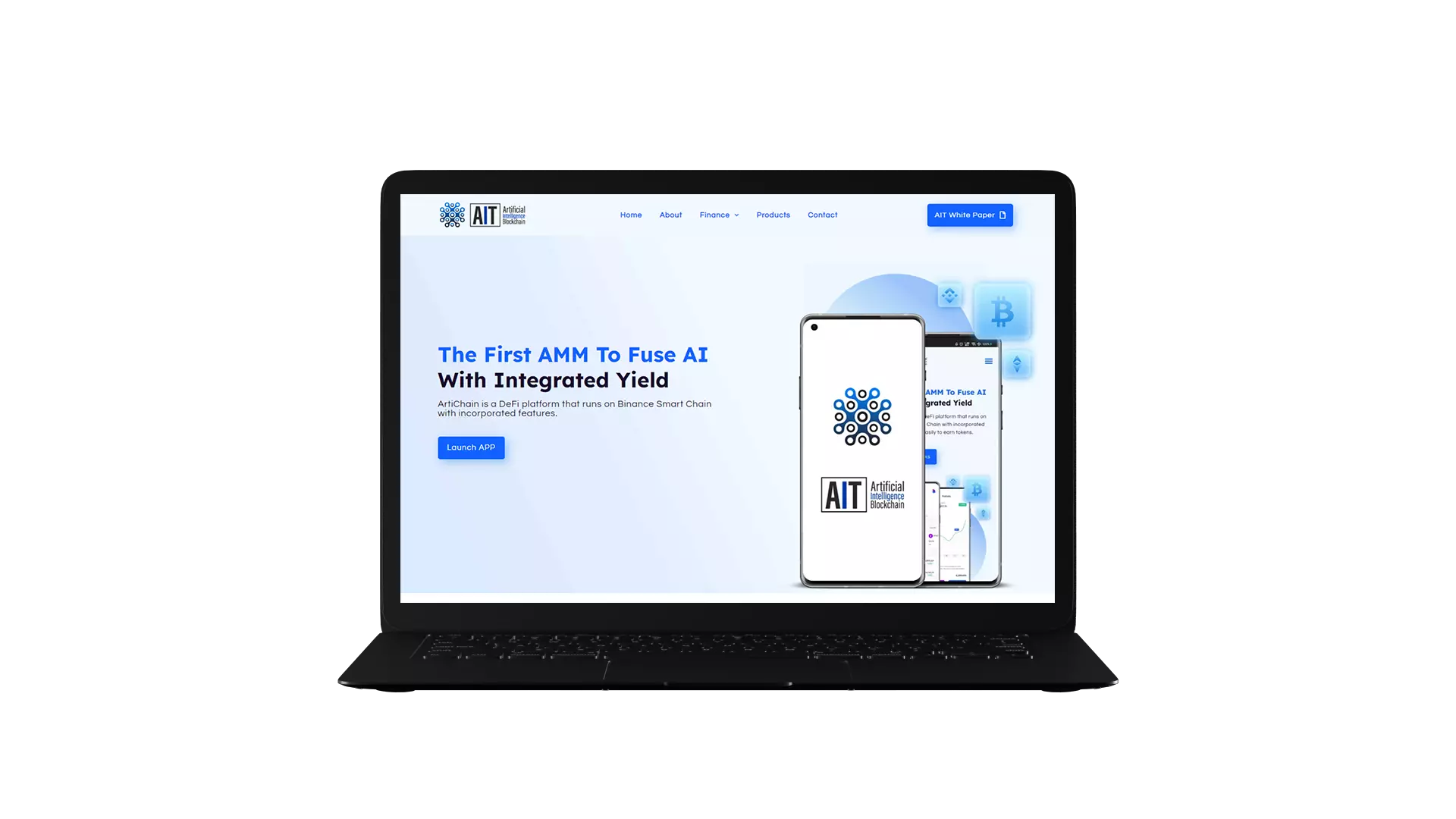
Artichain After Redesign
Selected Section
There are several selected sections that are crucial in nature and I will present them in this case study.
Services & Featured Section
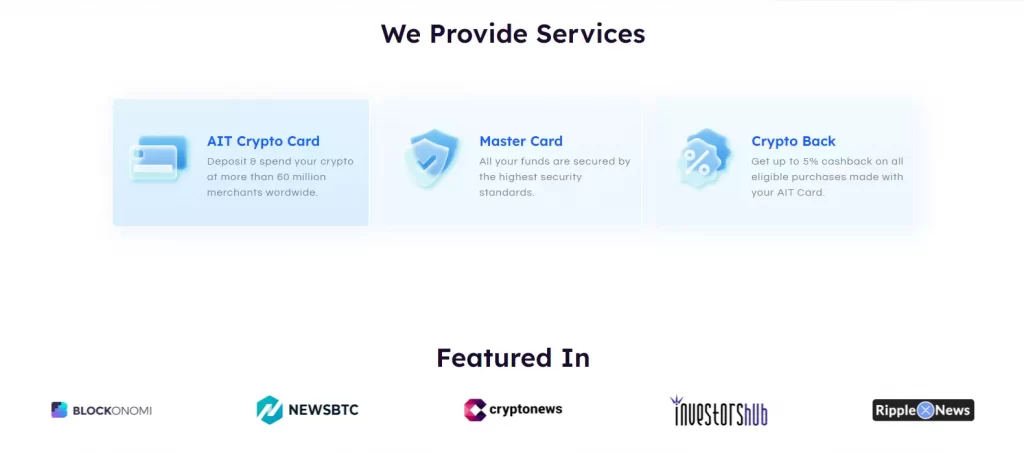
In this section I show what services are offered by the company. Because after the user sees the hero section the user will see this section, I display the featured or embedded section which seems to convey the message “our company has been covered by several big media”. The main reason I embed the press at the beginning is to invite the interest and trust of users and potential investors to the company, at the same time I use it as social proof from the client company.

Services & Featured Section Redesign
When the user clicks on one of the press media logos that I display, the user will be directed to the press article link so that this can be used as strong social proof that can increase the trust of users and potential investors. The related press media are Investors Hub, Ripple News, Blockchain Today, Blockonomy, Cryptotem, Crypto News, and News BTC.
Product Features
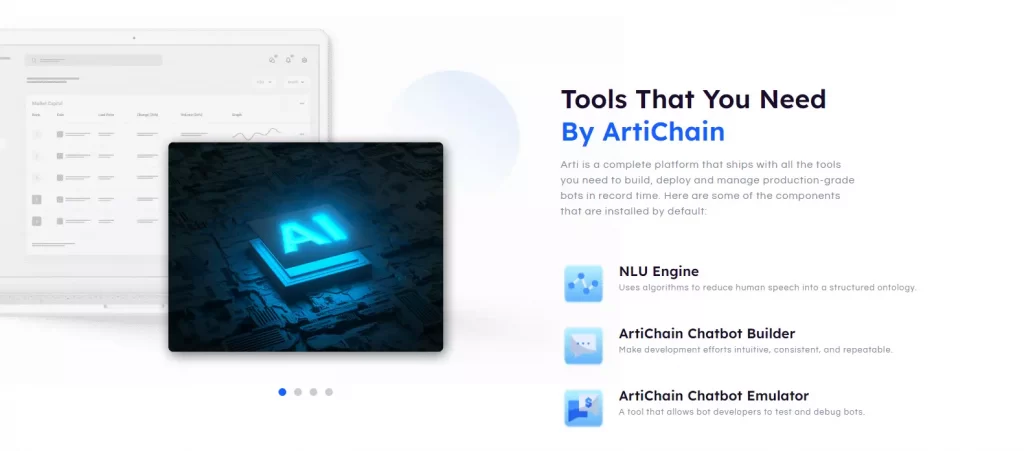
In this section, I present the products that Artichain offers by including icons and images related to their product information.

Artichain Features Section
Company Vision
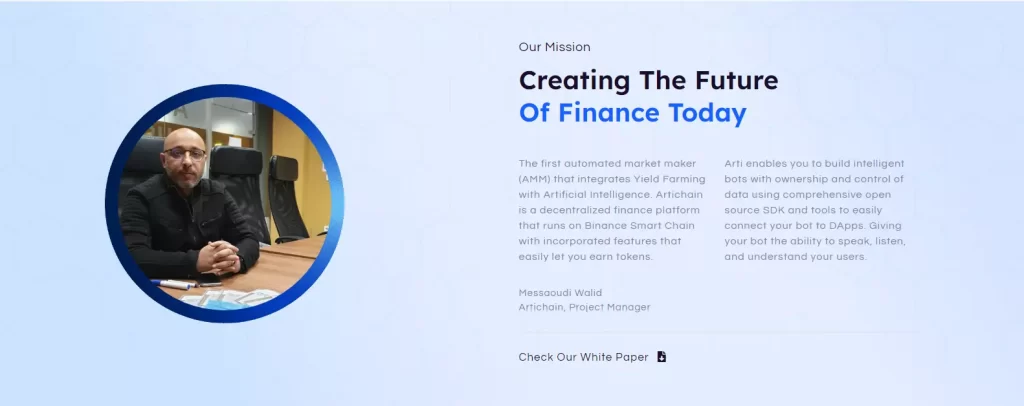
From some of the web references that I have included in the list above, these references are the best examples or references in my opinion. There are several other web references that I didn’t include before because I found most of them not showing the company’s vision accompanied by the people behind the project. I think as a good company, especially in the financial sector, trust is a crucial “commodity.” It would be better if Artichain could convince potential investors and users by displaying profiles of executives or related teams involved in the company’s project execution process. I convey this to the project manager and community manager from Artichain as my client. They thought this was a good idea so they agreed.

Artichain Company Vision
CTA / Call To Actions
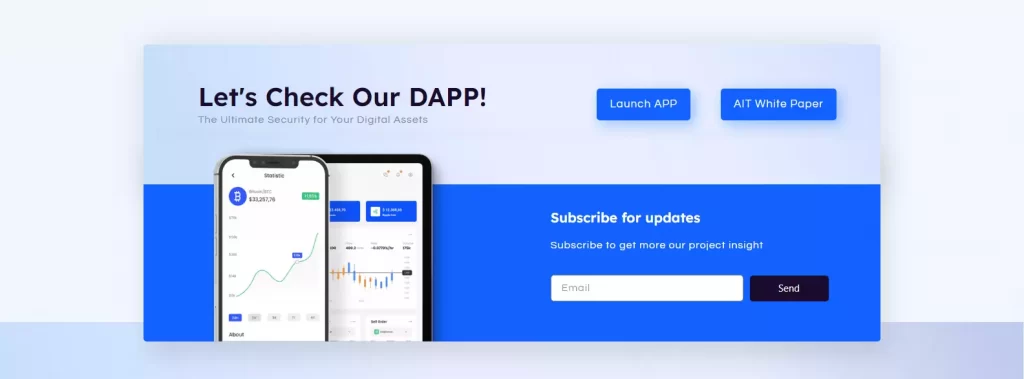
As I said earlier in the requirements gathering, the brief from the client so that the CTA Button can be emphasized more often on the company’s white papers, and the app link (https://app.artichain.finance) that they have made in their project. In this section I also make a CTA that is directed directly to the company’s email service as a means of communication and company follow-up if there are investors or potential users who want to connect with the company.

Artichain Button App & Dynamyc Mail CTA
Sitemap Footer
Still related to the brief, for the footer section the client requested that a sitemap be made with a neat and organized arrangement. So after viewing the entire page, the users know what to do.

Artichain Button App & Dynamyc Mail CTA
Result & Web Benchmarking
The benchmarking phase I did after the design completion stage until the prototype deployment stage to the temporary domain, it was approved by the client. The benchmarking method here is done by testing access on competitor’s web and client’s web, comparing scores between competitors’ webs that have been tested, and testing scores on prototypes that have been made.
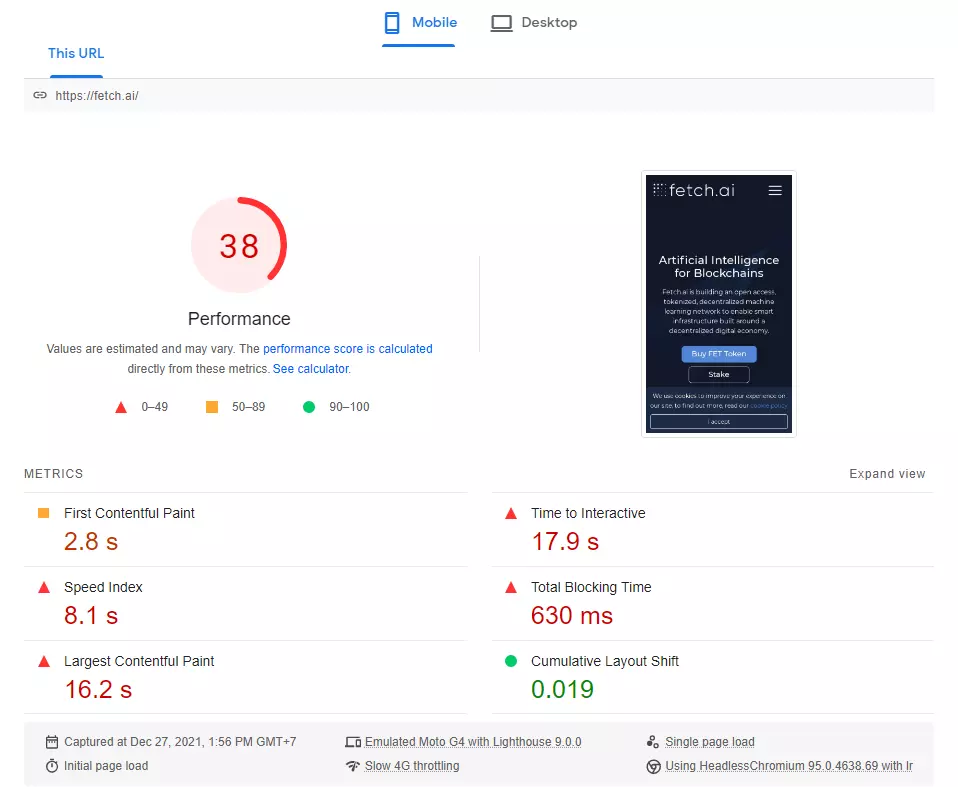
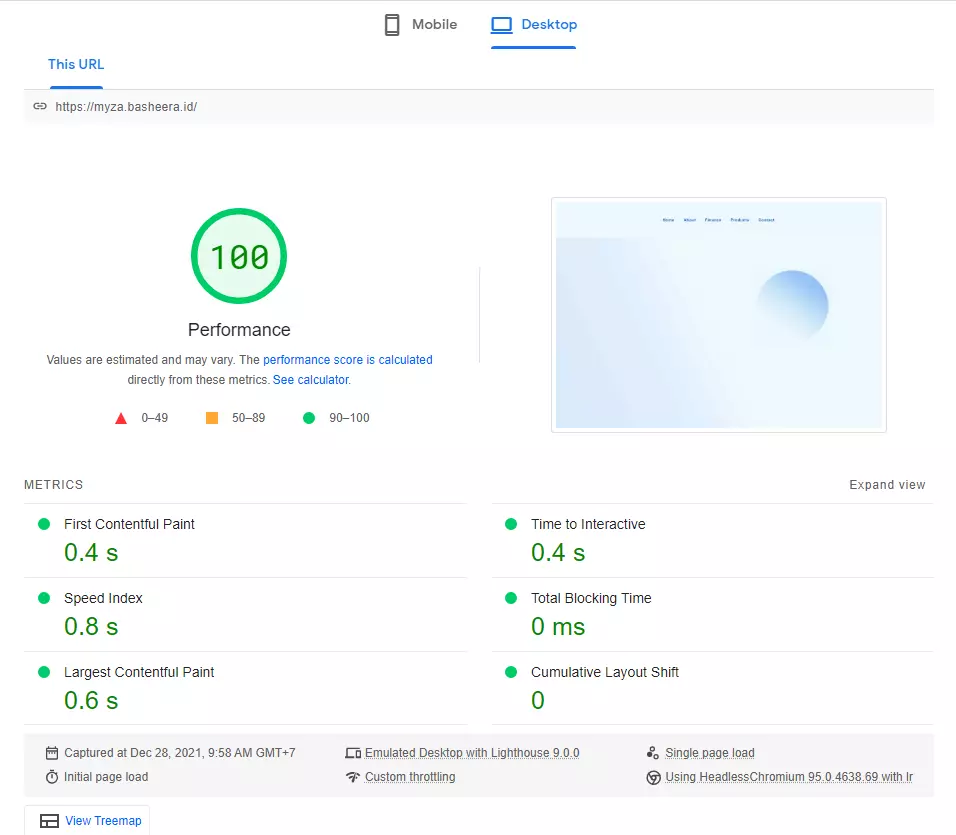
Google PageSpeed Insight Testing
I use the Google PageSpeed Insight tool to analyze the performance data scoring of each website, and identify the elements that cause web access to be heavy. Then evaluate scoring on web elements that are less than optimal, such as optimization of html, css, and javascript, along with image optimization to get faster web access and evidenced by high scoring data.
Competitor's Web Comparing
Referring to the three previous websites, namely FETCH, WOO, and Ripple, which are references. This time the competitor’s web used as the object of analysis is the Fetch.ai and Woo.org webs, the reason I did not include the Ripple web is because the company’s business scale is much larger so it is not comparable when compared to startup companies that are just entering the blockchain industry.
The image above is the result of Fetch.ai’s web analysis scores from mobile and desktop. It can be seen that the web score when accessed from the mobile side is 38, while if it is via the desktop it is 70.
The image above is the result of the Woo.org web analysis score from both mobile and desktop. It can be seen that the score on the Woo web has a better score than Fetch.ai. If accessed from the mobile side it is 45, while if it is accessed from the desktop it is 92.
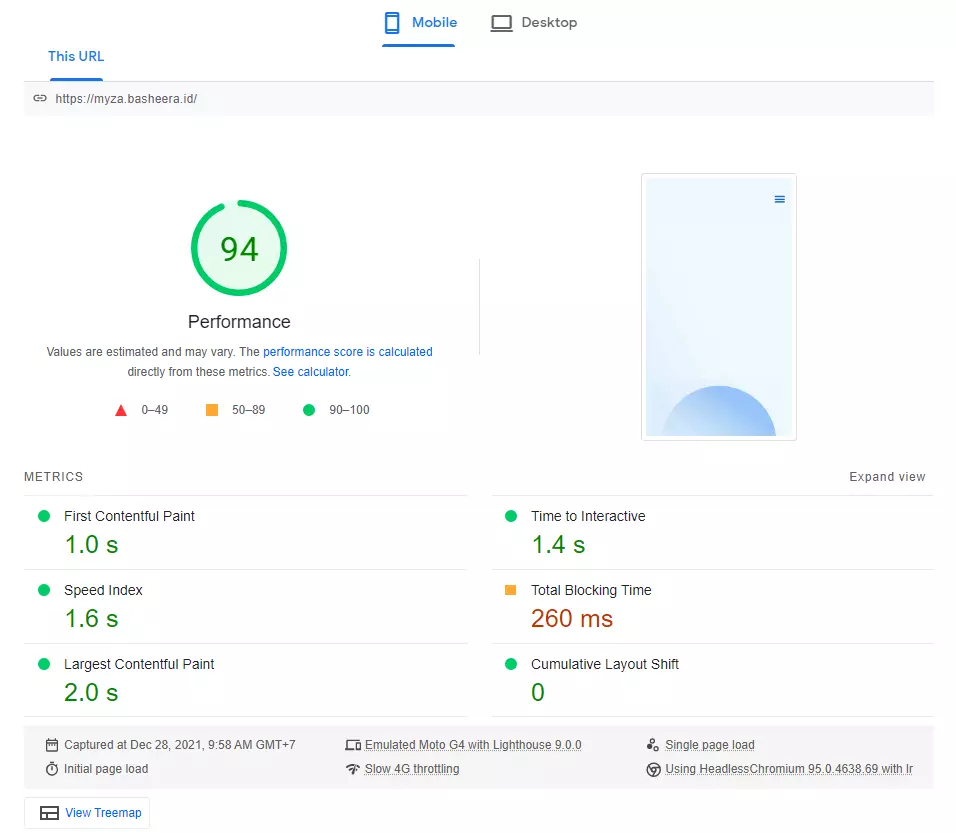
Artichain's Web Scoring
I have tested more than 30 times for this web analysis after the deployment phase, the first documentation after the web has been redesigned I got a score of about 28 on mobile and around 65 on desktop scoring, before doing various optimizations on each web element that I use.
The image above is the result of the last analysis of the Artichain web that I worked on. After conducting various evaluations and optimizing each web element until finally a high score of 94 from the mobile side was found, and a perfect score of 100, the overall web performance was very good based on metrics and assessments from Google PageSpeed Insight.